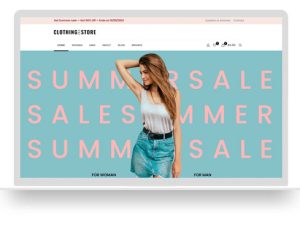
允许像翻书一样浏览图像、PDF 或 HTML。它可以以自然的方式用于演示杂志、书籍、卡片、产品册子、公司介绍画册等等。它有助于吸引用户的注意力并给他留下更多的印象。
我们提供市场上最逼真的翻书。您的任何客户都不会无动于衷。使用我们的插件,您的客户将从阅读您的杂志中获得难忘的体验!

HTML、PDF、图像作为来源
该插件可以使用 PDF、图像和 HTML 作为页面的纹理。支持 HTML 格式作为纹理是一项新技术,没有其他插件支持它。HTML 允许轻松创建交互式书籍、处理用户事件、管理插件行为。使用 HTML 纹理是开发 Web 动画的下一个重要步骤。请参阅示例。
方便使用的
3D 动画书旨在最大限度地提高用户友好性。熟悉用户翻页控制。灵活的角落帮助用户理解他可以通过拖放技术来翻页。物理引擎以类似于现实世界的方式计算页面转换。造型书接近自然书 – 它具有相同的体积和形状。可以使用硬平封面来创建硬弯曲并使用灵活的页面,使整本书变得灵活或平坦。
具有智能算法Smart pan以最舒适和适合用户的方式显示书籍。它会自动选择屏幕上的书籍比例和对齐方式,不允许用户将书籍拖出视口。平底锅只做出对用户非常友好的平滑动作。所有这些能力都有助于本书看起来更丰富。
该插件不仅漂亮,而且很聪明。它有用户行为预测系统。3D 动画书跟踪用户操作并尝试预测下一个必要的页面。在后台它加载预测的页面并呈现它们。当用户转到下一页时,它已准备好显示。
3D 动画书使用优先级进行页面加载。首先,它为用户页面加载可见,然后是预测页面。可以自定义要预测的页面数量和用户页面用于预测其行为的数量。
该插件支持在 PDF 中搜索、全屏模式和增亮设置。用户可以更改亮度以适合他。它是阅读长文本的重要选择。
高性能
插件性能不依赖于页面数,因为它不管理单个页面。3D 动画书与页面块一起工作,它允许将用户页面保留在内存中。因此,如果这本书是合上的,那么就有 2 或 3 个街区。第一个是左封面,第二个是右封面,第三个是内页。如果书被打开,左右内页可以有两个块。仅在执行翻转动画时,可能会有更多块。该插件对于超过 50 个同时翻转的块没有问题。当转弯完成时,转弯块与相邻块合并。
为了快速渲染 3D 图形,3D 动画书使用 WebGL。WebGL 是一种无需使用插件即可创建交互式 3D 图形的 API。
交互式和响应式
支持 HTML 为创建交互式书籍提供了广泛的能力。它允许使用 CSS3 和 JavaScript、创建导航、使用悬停效果等等。
星光途网络客户仅需99元即可体验,全程免费制作,整个设计由网站后台操作,完成后网页浏览仅需一个网址就搞定。