
使用自定义代码功能Custom Code


1、填写代码标题,以区分代码的用途
2、选择代码位置,默认提供了三个位置,分别是头部,主体区域开始,主体区域结束。原则上代码的服务商会说明此代码放在head还是body位置,以Google Analytics为例,有两条代码分别放在head及body-Start位置。
3、大框直接粘贴代码即可
最后Pubish更新保存就算完成,整理过程也是非常简单跟省时。之后去前台查看源代码就能看到此处添加的代码了。

使用自定义代码功能Custom Code


1、填写代码标题,以区分代码的用途
2、选择代码位置,默认提供了三个位置,分别是头部,主体区域开始,主体区域结束。原则上代码的服务商会说明此代码放在head还是body位置,以Google Analytics为例,有两条代码分别放在head及body-Start位置。
3、大框直接粘贴代码即可
最后Pubish更新保存就算完成,整理过程也是非常简单跟省时。之后去前台查看源代码就能看到此处添加的代码了。
填写您的邮件后,发布最新资讯后将自动推送给您

一、注意事项 0、国内新用户申请广告的时候,要享受

当 WhatsApp 出现安全限制提示时,通常是因

如图所示,在Google搜索结果中出现的网站列表中

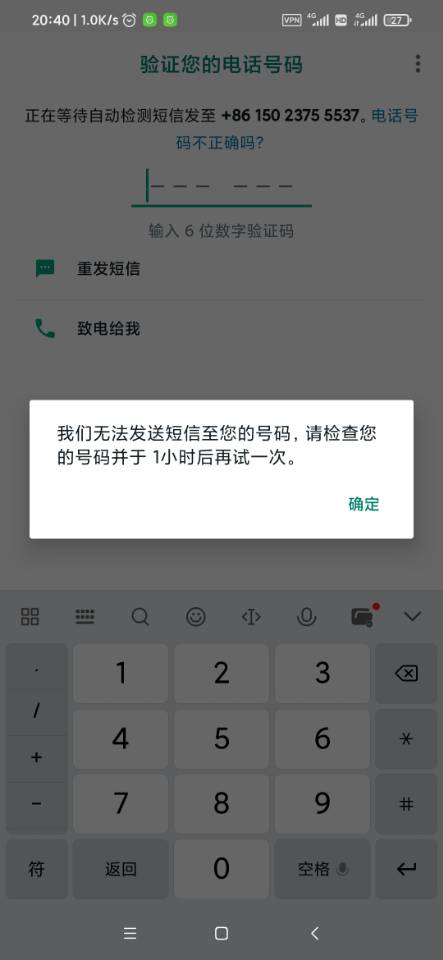
当我们输入手机号后,系统提示:我们无法发送短信至您

亲爱的客户: 您好! 新年新春,福满人间。在这万象

购买Hostinger空间后可加WordpPres