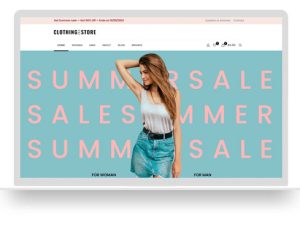
懒加载的大概意思是加载当前可视区域中的图片,只有当滚动页面时动态才加载图片及视频等容量内容,提高页面加载速度,并修复Google 页面速度测试中的“延迟加载屏幕外的图片”的建议。
为什么要使用懒加载,它有什么优势?
1、可以改善用户的访问体验,减少加载等待时间,避免网站变慢的风险;
2、减少一次加载过多资源文件导致JS代码加载缓慢,影响网站加载速度;用户打开网站时,浏览器向服务器发送HTTP请求,但没有需要请求延迟加载的内容。页面启动时仅加载网站的第一个
3、减轻服务器压力,减少了资源的负载,减轻了负担。
懒加载与CDN
虽然CDN可以从源头上解决一些全球加速问题,但它与懒加载的原理不同。CDN的主要作用在于缓存内容来达到提升访问速度,其实最好的办法是将这两种方案结合起来以达到最佳的加速效果。我们测试过两者同时使用和单使用CDN或单使用懒加载的实际提升效果差距50%左右。虽然这两者结合威力强大,但不建议新手去独立操作两者的结合,因为如果没有配置恰当将适得其反。
星光途网络建站客户仅需100元即可实现CDN及懒加载的双重结合,大大提升网站全球访问速度。