你的产品页面设计——你如何安排你的页面——和它的内容一样重要。
为什么?
因为人们以特定方式扫描页面。如果最重要的部分不在他们的视线范围内,那么您将把钱留在桌子上。
在本章中,您将学习如何创建电子商务成功的蓝图。
人们如何扫描产品页面
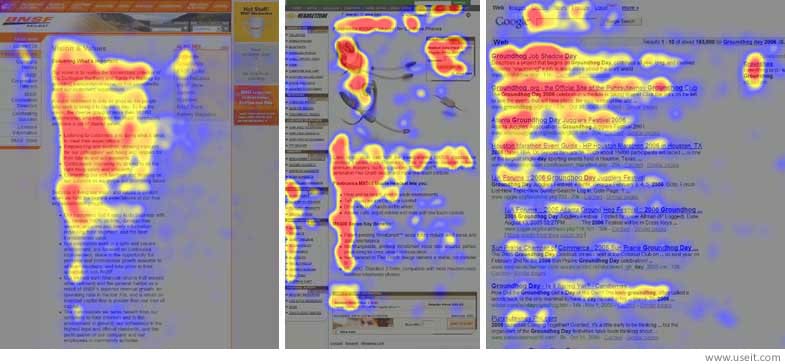
早在 2006 年,尼尔森诺曼集团就发现人们以 F 形模式浏览网站。
像这样:

(看看如何在每张图像上用红色描绘 F 形?)
这意味着左上角是你的赚钱点:那是我们的眼球最初落到的地方。
这种阅读模式是所有网页设计的基础,包括您的产品页面设计。 由于位置很重要,因此您希望将重要元素放置在您确信购物者会看到它们的位置。
高转化产品页面设计的 5 个部分
您应该在页面上包含哪些部分?
当然是产品细节——但是里面应该有什么?屏幕上还应该有什么?
在本章中,我们关注最佳实践。您将了解产品页面设计的标准组件是什么,以及如何充分利用每个组件。
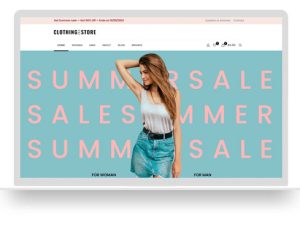
第 1 部分:产品详细信息(首屏)
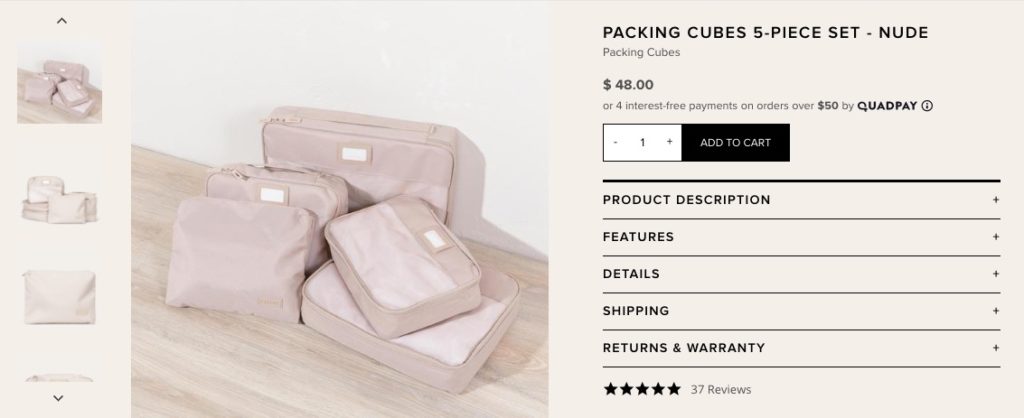
最佳产品详细信息部分包括产品图片、任何相关产品信息和添加到购物车按钮。
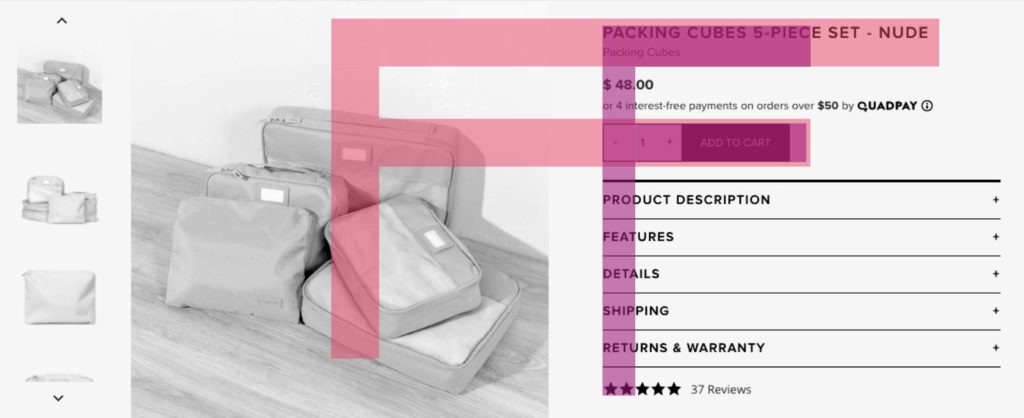
Calpak的产品页面设计很好地做到了这一点:

请注意一些关键约定:
1. 左边是图片,右边是文字
与几乎所有电子商务商店一样,Calpak 遵循亚马逊的布局:图像在左侧,而文本在右侧。
2.遵循F型模式
人们以F 形模式扫描。这意味着图像的顶部——从头到尾——在视觉上是最显着的。因此,您应该在此处放置标题以遵守最佳实践。
以下是 F 模式在此图像上的工作方式:

我们不会立即查看产品图片中的产品。
卡尔帕克明白,标题是这个公园最重要的部分。这就是他们放置它的原因,因此它是您的眼睛首先遇到的事情之一。
3.产品细节符合图片形状
CalPak 战略性地使用手风琴作为其产品页面设计的一部分来隐藏文本,使其不会溢出并超出图像的高度。
这样可以保持页面整洁并在各个部分之间建立清晰的分隔。
产品细节只是最直接相关的细节。
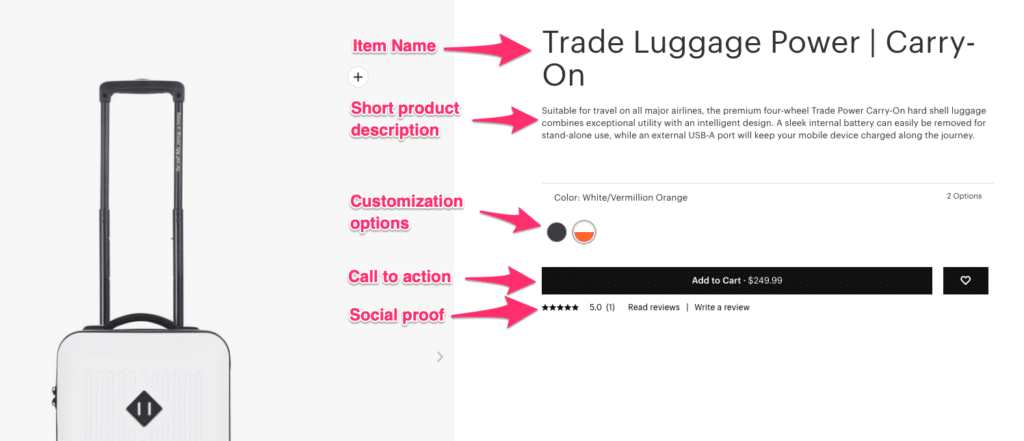
以下是Herschel的产品详细信息:

名称:您的产品名称。
描述:产品的简要描述。
定制:如果有定制选项,把它们放在这里。
CTA:“添加到购物车”按钮。
社会证明:Herschel 将社会证明放在 CTA 旁边,以帮助在品牌和购物者之间建立信任。
第 2 部分:其他详细信息(可选)
为了保持产品页面设计简短,一些公司在手风琴和标签之前设置了额外的细节和规范。

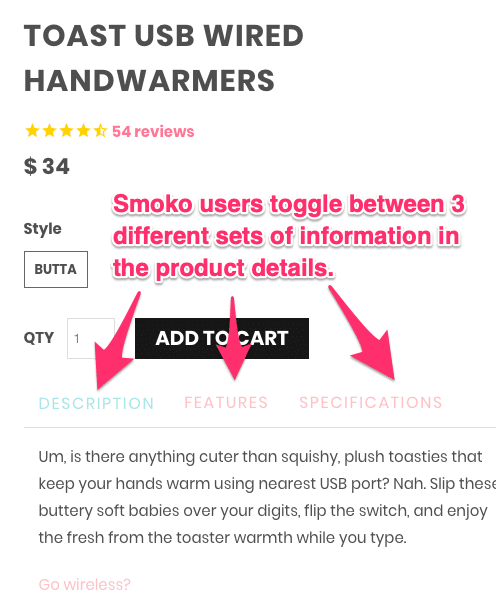
在Smoko上,人们可以在描述、功能列表和更普通的产品规格之间切换。
这可以防止产品详细信息部分变得过于庞大。它还将焦点放在购物车按钮上。

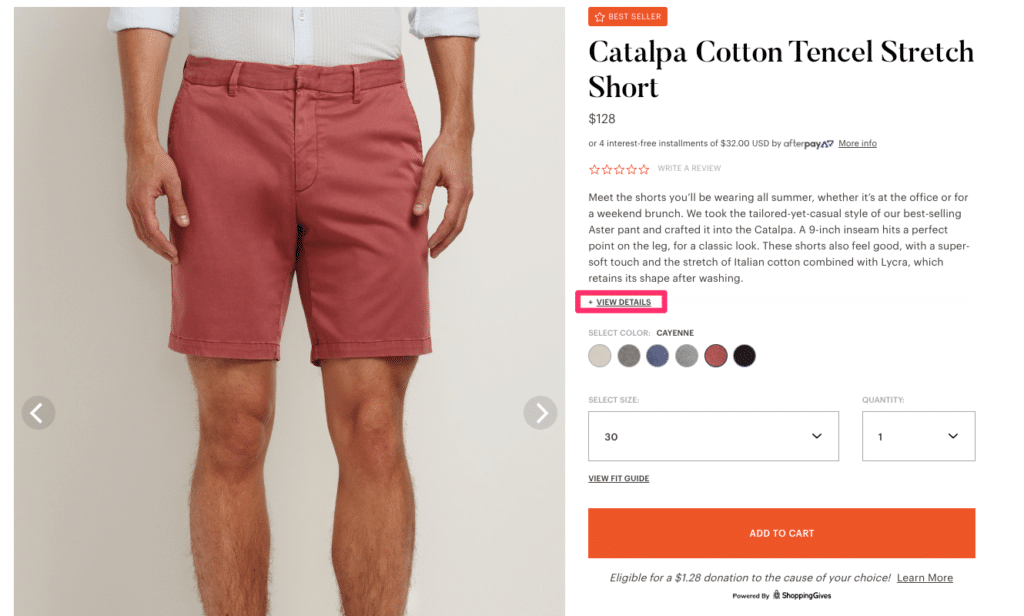
在Zachary Prell的产品页面设计中,购物者可以阅读简短的产品描述。为了避免屏幕过长,Zachary Prell 折叠了额外的规格和手风琴。想要更多信息的购物者可以展开该选项卡。
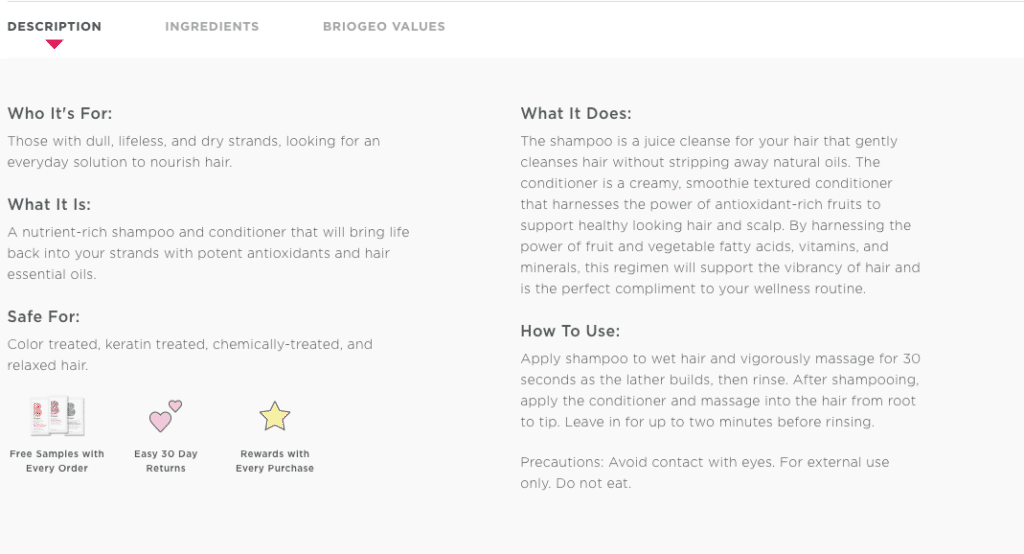
Briogeo 使用产品详细信息部分中的选项卡来防止产品页面设计变得混乱。

第 3 节:相关产品
您总是希望购物者点击并查看您商店中的其他商品。
(这被称为“交叉销售”。)
这就是您的相关产品部分的用途。
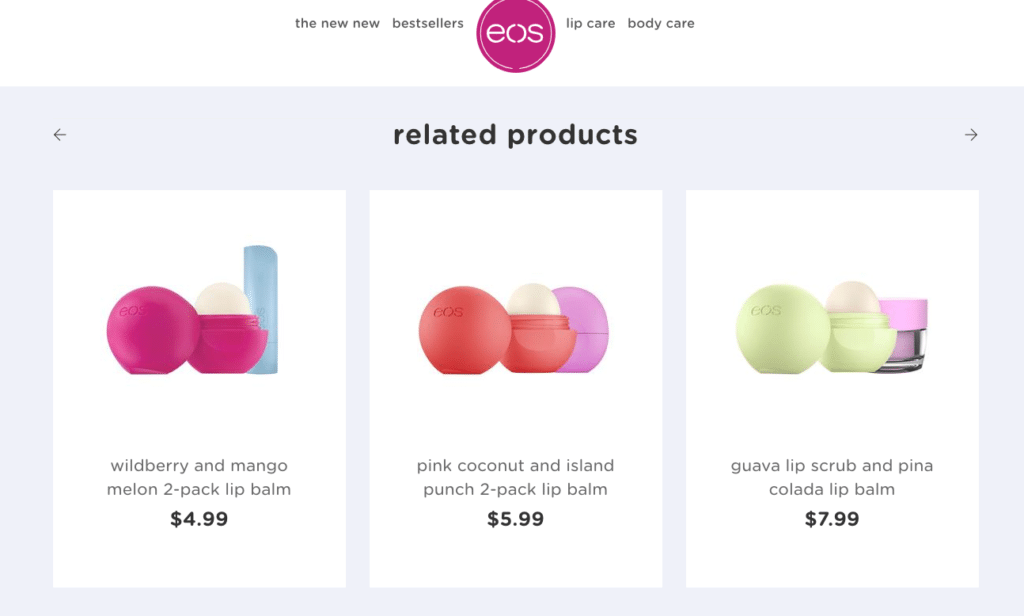
有时这很简单,就像平滑进化 (EOS)所做的那样:

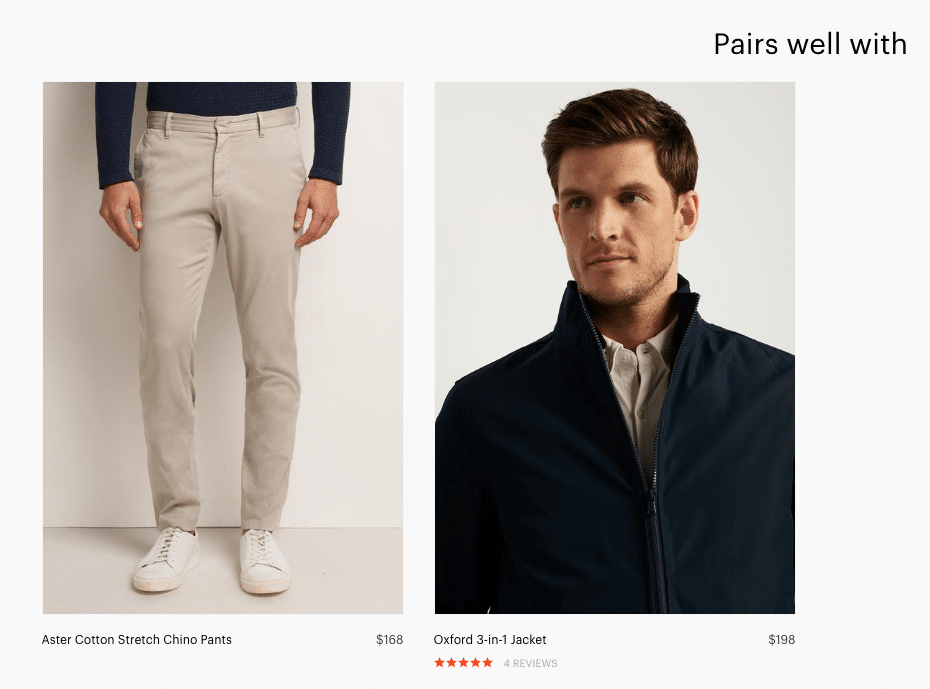
但更好的方法是在您的页面上展示与产品相辅相成的内容,例如 Zachary Prell 所做的:

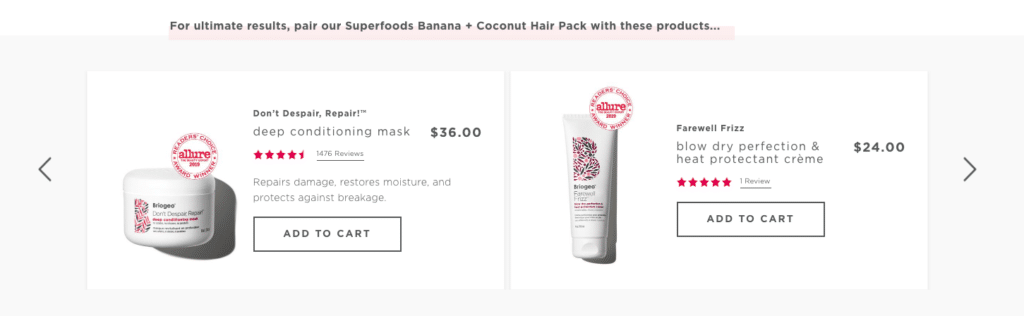
当我们设计 Briogeo 的产品页面时,我们决定展示一些与该页面销售的产品相辅相成的项目。

以补充为中心的设计使购物者更容易选择与页面的主要产品匹配的商品。
当然,这改善了购物体验……但它也增加了 Briogeo 的平均订单价值。
更大的转化意味着利润。
第 4 节:社交证明和用户生成的内容
社会证明是您可以使用的最强大的工具之一。
为什么?
因为一个关键的营销原则:
像我们这样的人会做这样的事情。
猴看。猴子做。
(不要称您的客户为猴子。只是为了说明一点。)
当您的理想客户看到其他人喜欢他们喜欢您的产品时,您还需要什么?
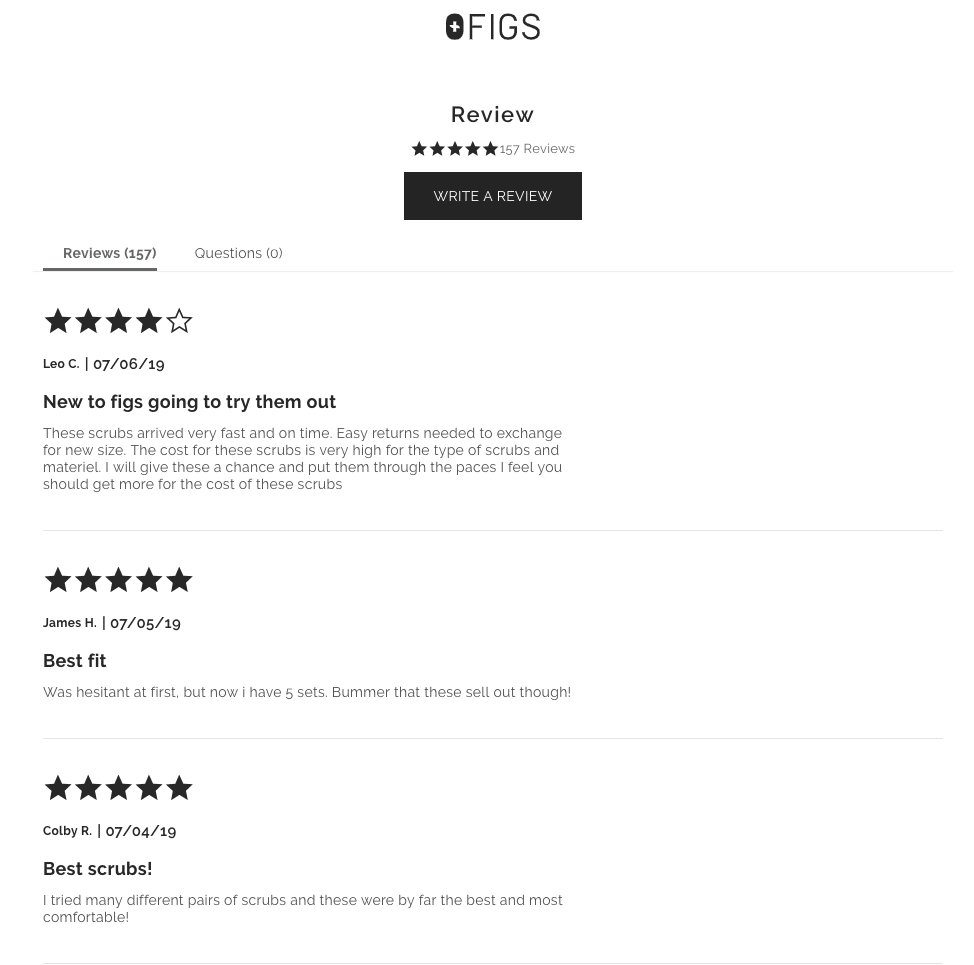
这部分可以随心所欲。从图中看这个例子:

没有图像。没有颜色。只有星星、日期和文字。
还是有效的。
(尽管我们不建议让人们选择在未验证他们是否实际购买过该产品的情况下留下评论。)
第 5 部分:营销/业务(可选)
即使您没有在此页面上进行销售,这并不意味着您必须永远失去这个潜在客户。
使用此部分作为获取访问者联系信息(通常是电子邮件地址)的机会。即使他们不买任何东西,您仍然可以向他们发送相关信息和营销。
简单的解决方案是在页面底部添加一个选择加入。

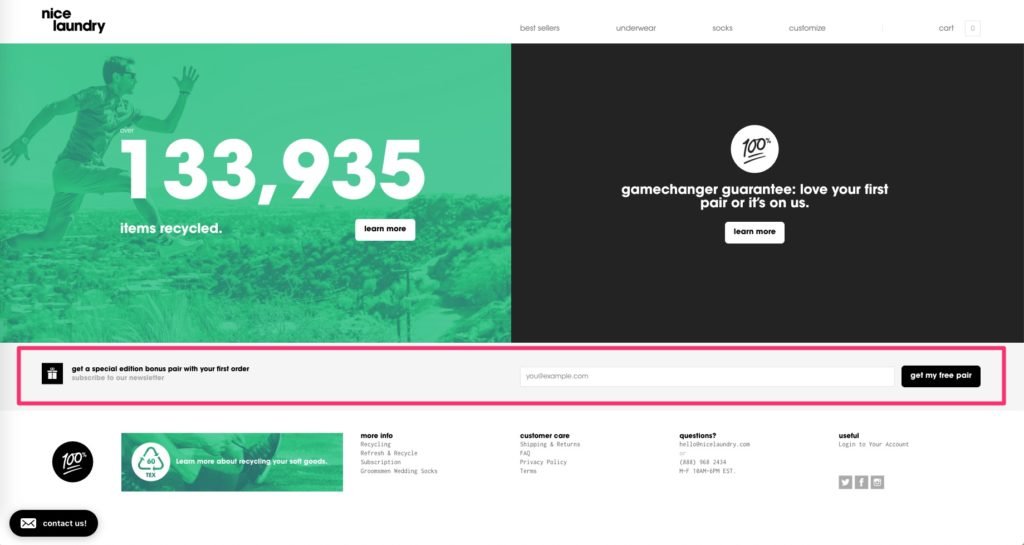
Nice Laundry使用一个简单的栏——甚至不是一个完整的部分——来推销优惠(我们假设是一对特别版的奖励双袜子)并要求您订阅他们的时事通讯。
这很好。它并不出色,但总比没有好。

Ouai甚至不提供任何东西——他们只是提出一个模糊的“保持更新”。
这几乎肯定比 Nice Laundry 的方法更糟糕——它仍然是一个模糊的提议,但他们没有提供任何与你的电子邮件地址分开的动机。
粘性组件如何让重要信息清晰可见
您希望始终在产品页面设计的视图中保留一些内容。
为什么?
有时是为了建立信任或让购物者轻松找到问题的答案。
其他时候是因为您想在屏幕上保留关键元素,例如特价商品或购物车按钮。
帮助按钮
如果你要制作任何东西,它应该是一个帮助按钮。
为什么?
2012 年,eConsultancy 和 BoldChat 报告称,31% 的在线购物者表示他们更有可能在在线聊天体验后进行购买。
有多少可能性?这还不清楚。
但我们会接受这些赔率。
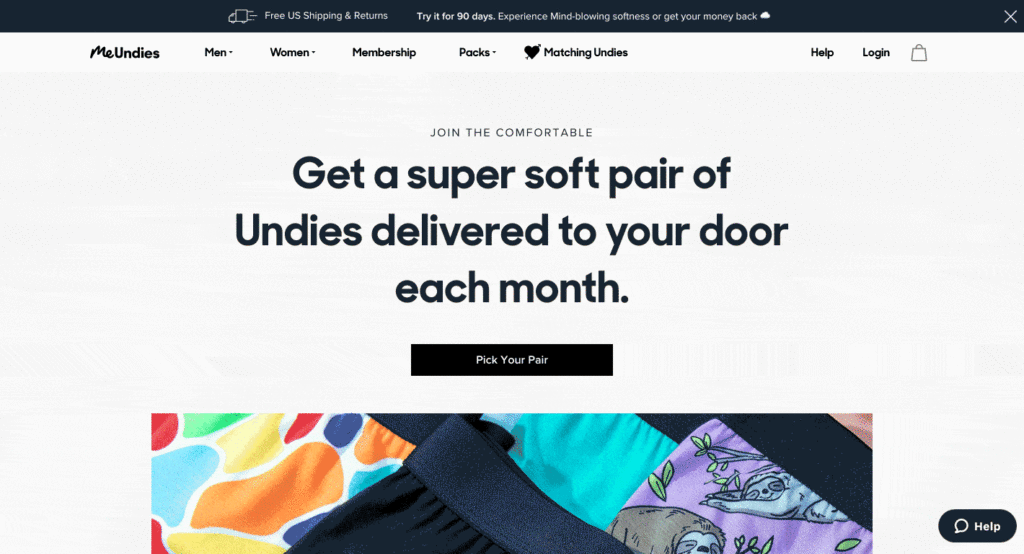
MeUndies在其订阅框页面的右下角有一个即时聊天粘性按钮:

如果购物者有产品页面设计无法回答的问题,他们可以使用实时聊天来回答这些问题。
相信?已确立的。
摩擦?它消失了。
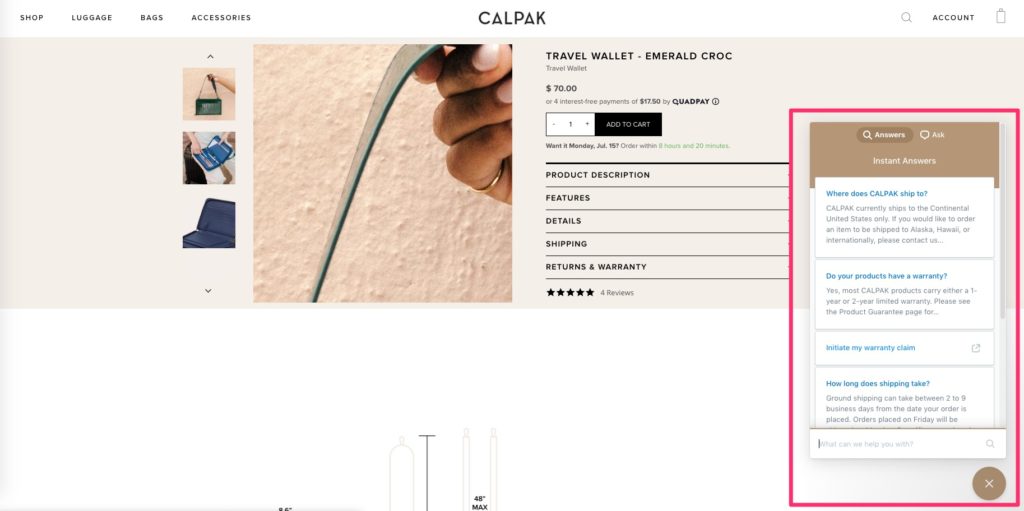
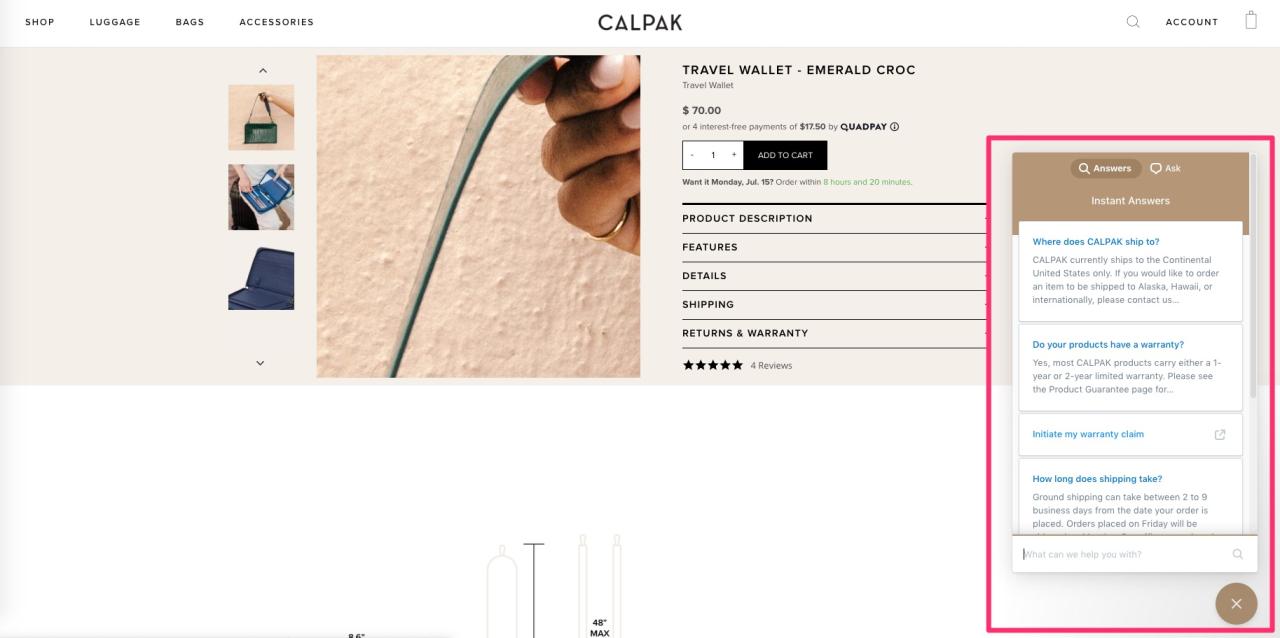
CakPak 的粘性帮助按钮提供常见问题解答部分和实时聊天。

 包括常见问题解答可以减少您的实时支持的负担。它还可以为您的访客节省宝贵的购物时间。
包括常见问题解答可以减少您的实时支持的负担。它还可以为您的访客节省宝贵的购物时间。
记住:建立信任并减少摩擦。始终显示您的帮助按钮(和实时聊天)是完成这两件事的好方法。
添加到购物车按钮

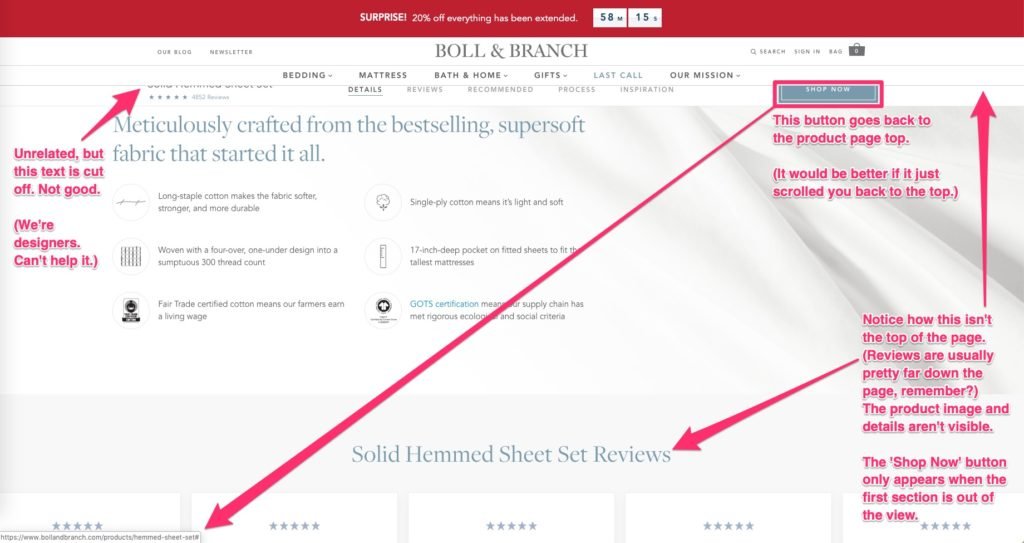
当您向下滚动页面时,Boll and Branch会在其导航中添加一个新栏。
尽管存在视觉缺陷,但将 CTA 保持在视野范围内意味着保持该选项对购物者开放。Boll and Branch 在产品页面设计方面做得很好的一件事是限制了人们可以选择的数量。
选择令人沮丧;如果您要引入这样的粘性 CTA,最好将其作为页面上的 唯一选择。