您是否正在寻找一种在 WordPress 网站上显示联系表单弹出窗口的简单方法?
联系表格非常适合与访客沟通。将它们放在弹出窗口中可以让您的客户更轻松地就您的产品和服务与您联系。
在本文中,我们将向您展示如何在 WordPress 中添加联系表单弹出窗口。

为什么使用联系表单弹出窗口?
每个WordPress 网站或博客都需要一个联系表单,以便用户可以提出疑问、反馈或问题。
但是,如果您的联系表单仅在一个页面上,那么人们很难找到它。
因此,您的用户可能最终会在与您联系之前离开您的网站,并且您可能会失去潜在的潜在客户和转化。
联系表单弹出窗口允许访问者通过单击按钮快速查看表单,从而帮助解决此问题,以便他们可以从他们所在的任何页面与您联系。
它有助于让人们留在您的网站上,因为他们不必退出正在查看的页面。您还可以使用弹出的联系表单来扩大您的电子邮件列表。
也就是说,您首先需要创建一个联系表单,然后将其放在弹出窗口中以显示在您的网页上。不用担心,我们将指导您创建联系表单并将其添加到 WordPress 的弹出窗口中。
- 如何创建 WordPress 联系表单
- 将联系表单弹出窗口添加到您的 WordPress 网站
如何创建 WordPress 联系表单
首先,您需要选择一个WordPress 联系表单插件。
有许多免费和付费选项可供您选择,但我们建议使用WPForms,因为它是最佳选择。
WPForms 是一款适合初学者的表单插件,提供拖放构建器,让您只需点击几下即可在 WordPress 中创建联系表单。它还提供预构建的表单模板和许多自定义选项。
在本教程中,我们将使用WPForms Lite版本,因为它是免费的并提供联系表单模板。
但是,您也可以使用其高级版本来解锁更多功能。例如,WPForms Pro提供多个表单模板、更多自定义选项、强大的插件,并允许您收集在线付款。
首先,您首先需要安装并激活 WPForms Lite 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的分步指南。
插件激活后,您现在就可以创建联系表单了。您所要做的就是从 WordPress 仪表板转到WPForms » 添加新内容。

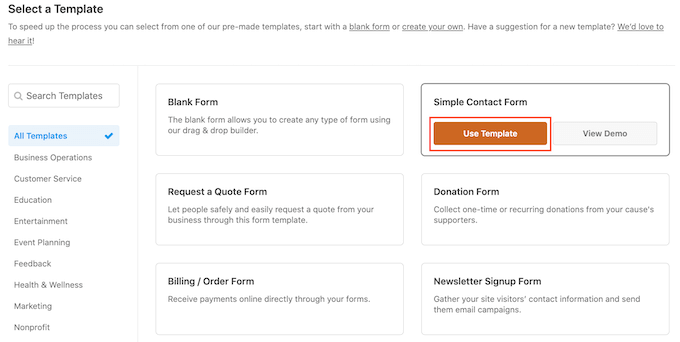
之后,WPForms 将要求您输入表单名称并选择模板。
继续并选择“简单联系表单”模板。

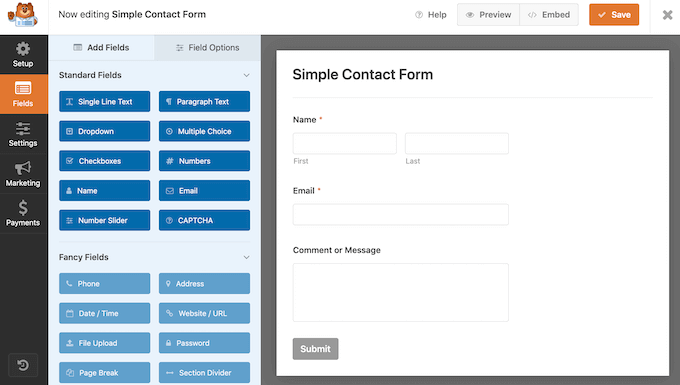
接下来,您可以使用拖放构建器在表单中添加字段。
只需从左侧菜单中提供的选项中拖动要添加到表单的字段即可。您还可以重新排序表单中每个字段的位置。

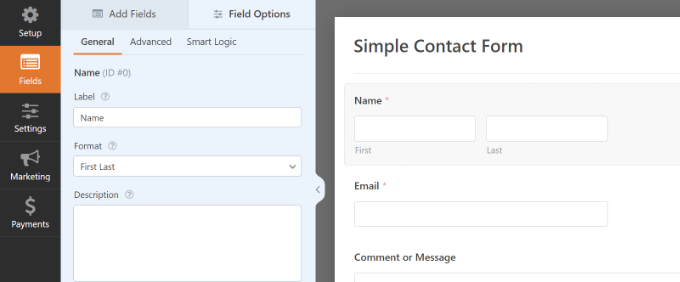
WPForms 还允许您自定义联系表单中的每个字段。
例如,如果单击“名称”字段,您将获得不同的选项,例如更改其标签和格式。您甚至可以根据需要添加描述或标记任何字段。

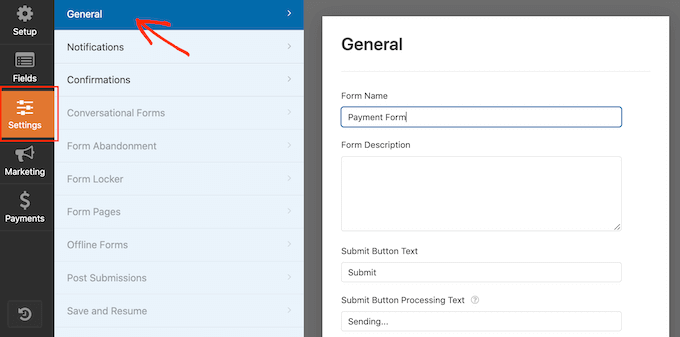
完成后,继续并单击“设置”选项来配置表单通知和确认。
在常规设置中,您可以重命名表单、更改提交按钮文本、启用反垃圾邮件保护等等。

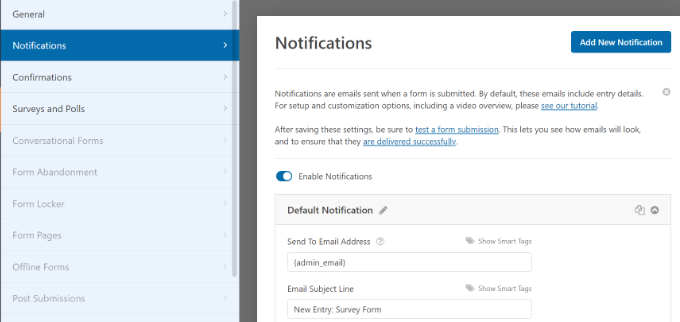
接下来,您可以转到通知设置选项。默认情况下,通知会发送到您在 WordPress 网站上设置的管理员电子邮件。
但是,您可以将联系表单通知发送到您想要的任何电子邮件地址。如果您希望收到多封电子邮件的通知,请用逗号分隔每封电子邮件。
对于电子邮件主题行,WPForms 使用您之前输入的表单名称。但是,您可以将主题行的文本编辑为您想要的任何内容。

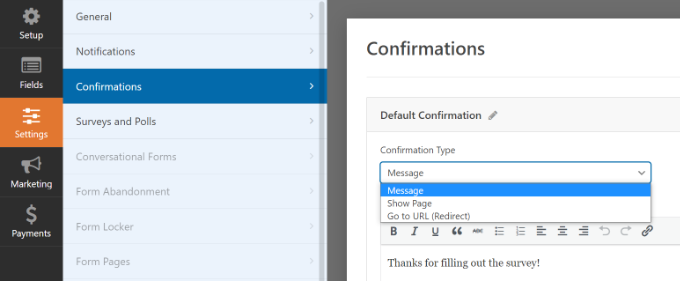
之后,继续并单击“确认”选项。
WPForms 将使用“消息”作为默认确认类型,您的访问者将在提交表单后看到一条感谢消息。

但是,您可以更改消息类型,并在用户填写表单时将其重定向到您网站上的特定页面。
创建完联系表单后,请务必单击右上角的“保存”按钮以保存更改。

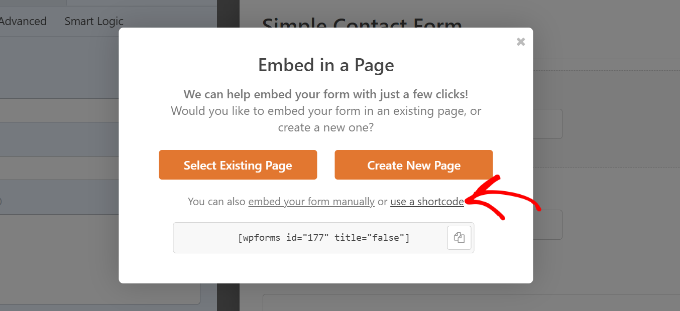
接下来,单击右上角“保存”按钮旁边的“嵌入”选项。
当出现新窗口时,选择“使用简码”选项。

单击链接后,WPForms 将显示您的联系表单的短代码。我们建议您保持此选项卡/窗口打开,因为您在下一步中将需要它,我们将向您展示如何在弹出窗口中添加联系表单。
将联系表单弹出窗口添加到您的 WordPress 网站
要创建联系表单弹出窗口,您需要一个WordPress 弹出窗口插件。
我们建议使用OptinMonster,因为它是 WordPress 的最佳潜在客户开发和转化优化插件。超过 120 万个网站使用这个强大的工具。
在本教程中,我们将使用OptinMonster Pro 版本,其中包括整洁的模板和高级显示规则来显示弹出窗口。
您首先需要访问 OptinMonster 网站注册一个帐户。只需访问该网站并单击“立即获取 OptinMonster”按钮即可。

接下来,您需要在您的网站上安装并激活免费的 OptinMonster 插件。
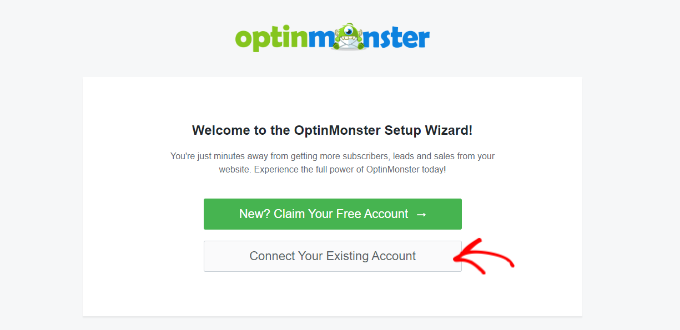
插件激活后,您将看到设置向导。继续并单击“连接您的现有帐户”按钮。

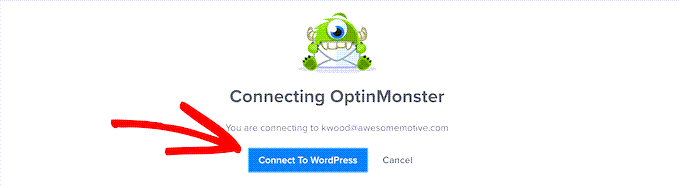
现在将出现一个弹出窗口,OptinMonster 将要求连接到您的帐户。
只需单击“连接到 WordPress”按钮即可。

现在您的帐户已连接,下一步就是为您的联系表单弹出窗口创建一个新的活动。
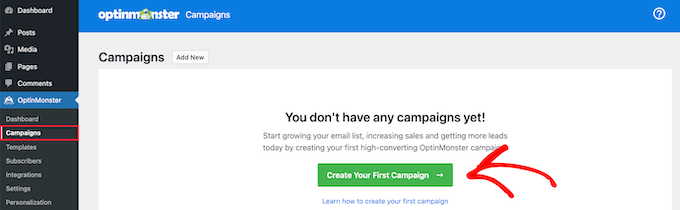
您可以首先转至OptinMonster » 营销活动,然后单击“创建您的第一个营销活动”按钮。

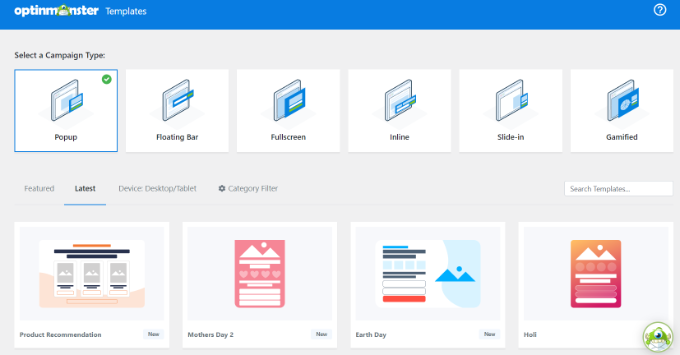
在下一个屏幕上,您必须选择广告活动类型。
由于我们将创建一个联系表单弹出窗口,因此选择“弹出窗口”作为您的营销活动类型。

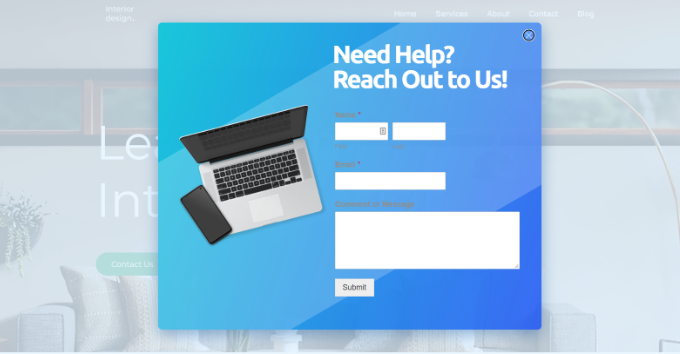
之后,向下滚动为弹出窗口选择一个模板。OptinMonster 为您的弹出窗口提供超过 75 种极具吸引力且转化率高的设计。
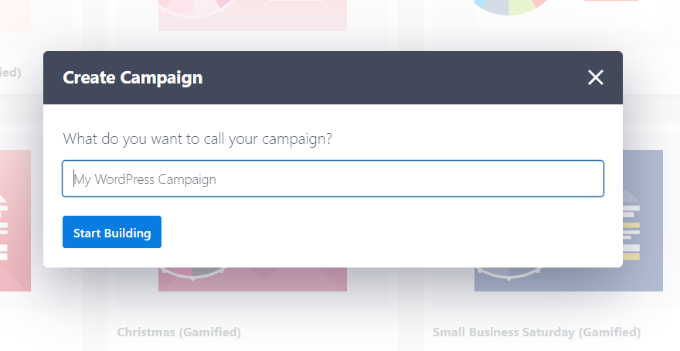
您可以选择任何您喜欢的模板。接下来,输入您的营销活动的名称,然后单击“开始构建”按钮。

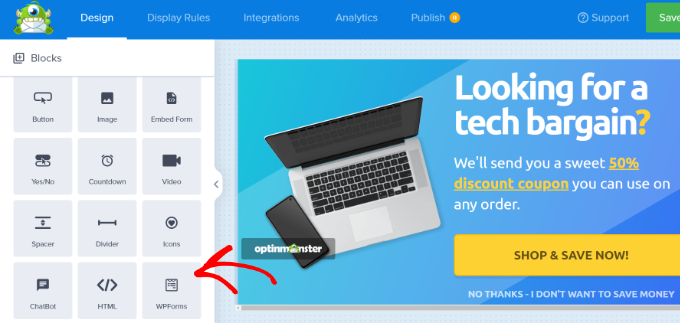
现在,使用 OptinMonster 中的拖放构建器,您可以编辑弹出模板。
现在,您将看到左侧菜单中出现不同的块。只需前往“WPForms”块并将其拖放到您的模板上即可。

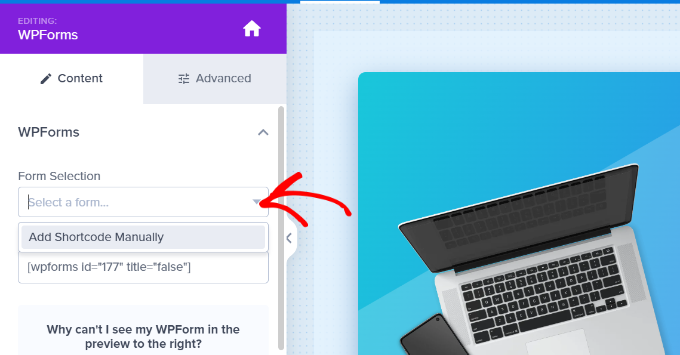
之后,您需要从左侧菜单的块设置中单击“表单选择”下拉菜单,然后选择“手动添加短代码”选项。
从这里,在块中输入您的 WPForms 联系表单短代码。要查找代码,请返回 WPForms 嵌入设置并复制短代码。

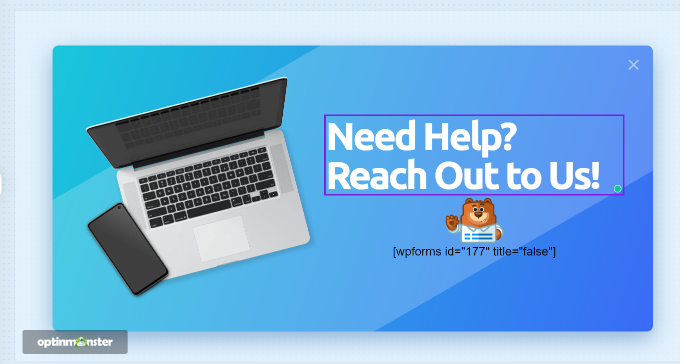
需要注意的重要一点是,添加短代码时,您将不会在模板中看到联系表单的预览。
这是正常现象,因为您的联系表格将在活动发布时出现。

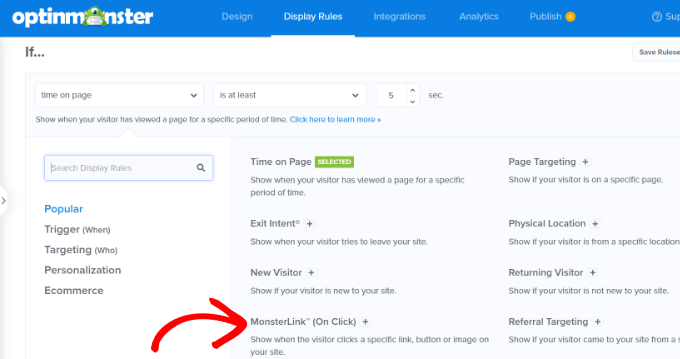
接下来,您可以转到顶部的“显示规则”选项卡,选择弹出窗口何时出现在您的网站上。
默认情况下,OptinMonster 会将其设置为当页面停留时间为 5 秒时,弹出窗口将出现在任何页面上。
但是,您可以更改显示规则设置并选择不同的触发器和定位选项。
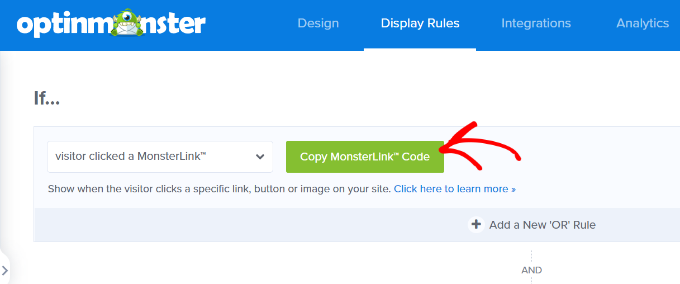
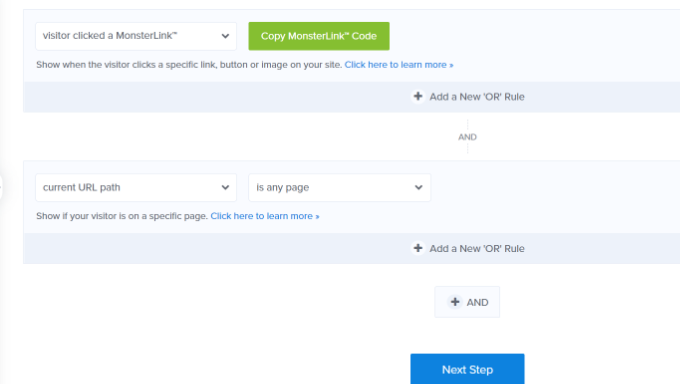
我们建议使用MonsterLink(点击)定位。这样,当访问者单击链接或按钮时,您的弹出窗口就会出现。

之后,您可以单击“复制 MonsterLink 代码”按钮并将其添加到您网站上的任何文本、图像或按钮。

您的 MonsterLink 代码在 HTML 中将如下所示:
|
1
|
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
但是,要将链接嵌入到您的 WordPress 博客文章或页面中,您只需要代码中的 URL。
|
1
|
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
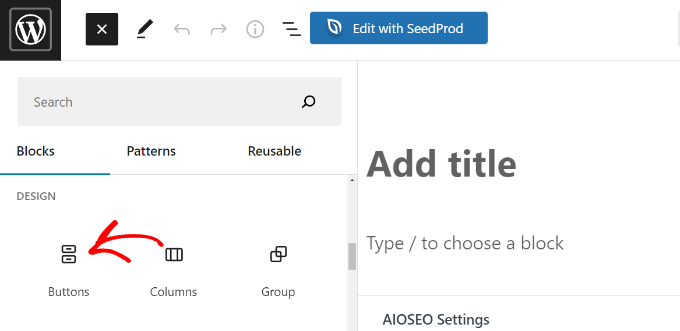
例如,假设您想在网站上添加“联系我们”按钮。您可以首先编辑任何页面或帖子,然后转到WordPress 编辑器。接下来,单击顶部的 (+) 加号并添加“按钮”块。

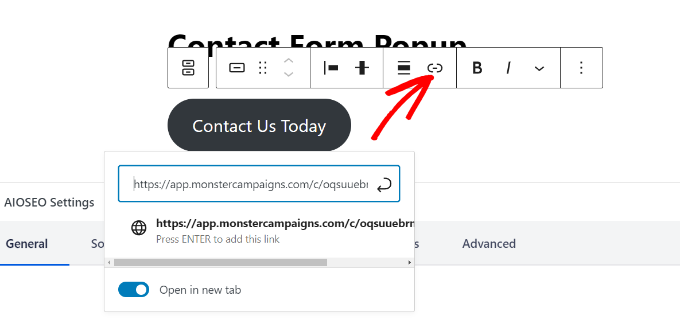
之后,您可以为按钮输入文本,然后单击链接图标。
现在将 MonsterLink URL 添加到您的按钮。

完成此操作后,发布您的 WordPress 帖子或页面。MonsterLink 现在将添加到您的联系我们按钮中。
接下来,返回您的 OptinMonster 活动以完成配置。
选择 MonsterLink 作为目标并将其显示在任何页面上后,您可以单击底部的“下一步”按钮。

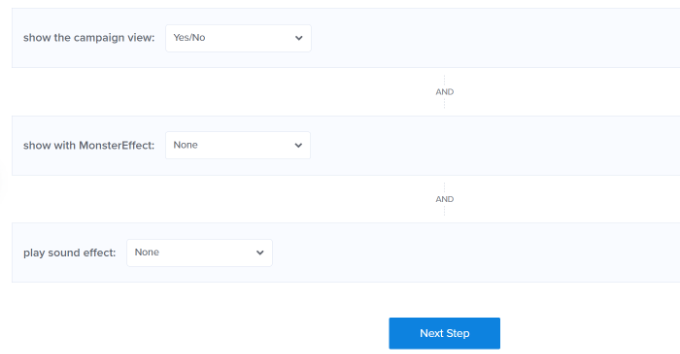
在下一个屏幕上,您将看到用于更改活动视图类型、添加 MonsterEffect 动画以及在弹出窗口出现时播放声音的选项。
当您对设置感到满意时,继续并单击“下一步”按钮。

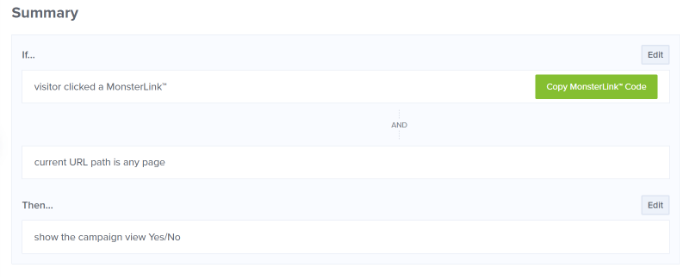
之后,OptinMonster 将显示您的显示规则设置的摘要。
这有助于确保您正确设置广告系列何时出现在您的网站上。

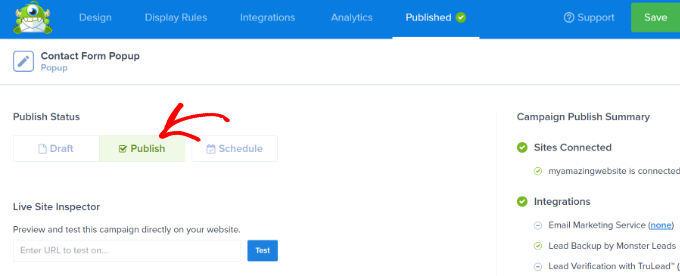
现在,您已准备好开展活动并发布联系表单弹出窗口。为此,请转到顶部的“发布”选项卡。
接下来,您可以在发布活动之前点击“预览”按钮。这将向您实时预览弹出窗口在网站上的外观。
如果您对广告系列的外观感到满意,请将“发布状态”从草稿更改为发布。

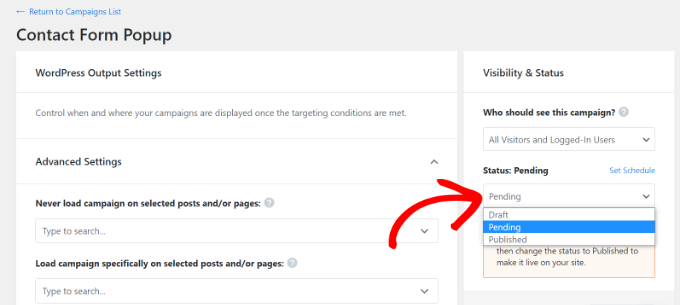
您可以退出 OptinMonster 活动构建器并从 WordPress 仪表板检查活动的状态。
只需单击右侧的“状态”下拉菜单,然后将状态从“待处理”更改为“已发布”。

不要忘记保存更改。
接下来,转到您之前使用 MonsterLink 创建的联系我们按钮,并查看正在运行的联系表单弹出窗口。