如果您在WordPress管理区(或其他地方)看到“jQuery is not defined”错误,请不要担心-您并不孤单。这是许多WordPress用户经常遇到的问题。也就是说,当你的网站没有按预期工作时,这可能是令人沮丧的。
我们已经使用WordPress十多年了,在此期间,我们已经学会了如何排除和解决一些最常见的WordPress错误。这包括“jQuery未定义”错误。
在本指南中,我们将讨论为什么会出现此错误,更重要的是,如何修复它。我们将用简单的术语解释一切,所以即使你不是开发人员,你也可以沿着并快速解决问题。

什么原因导致“jQuery is not defined”错误?
jQuery是WordPress中广泛使用的JavaScript库,有助于运行许多交互式功能。但是,有时它可能无法正确加载,这可能会影响您网站的功能。
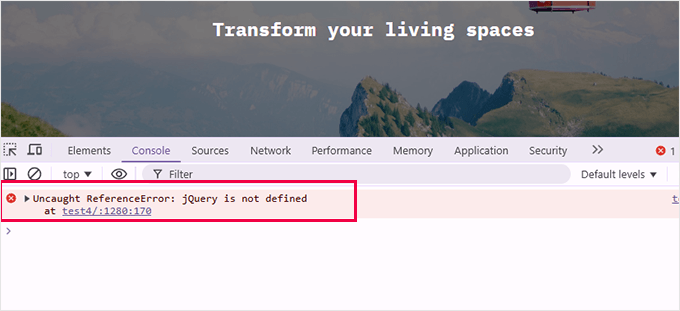
该错误出现在Console选项卡下的开发人员工具中,因此许多用户可能不会注意到它,直到他们的网站上出现故障。

如果你看到“jQuery is not defined”错误,这意味着WordPress在正确加载它时遇到了问题。多年来,我们已经帮助无数用户解决了这个问题,我们已经了解到它通常源于几个常见的原因:
- 过时的主题或插件:许多用户遇到这个错误时,他们的主题或插件没有更新,以匹配最新版本的WordPress。我们经常看到这种情况发生在主要的WordPress更新之后。
- 不正确的脚本加载:jQuery必须在其他JavaScript文件之前加载。如果不是,依赖于jQuery的脚本将崩溃。如果主题或插件没有正确编码以使脚本排队,则经常会发生这种情况。
- JavaScript冲突:在您的网站上运行的其他脚本可能会与jQuery冲突,特别是如果它们没有正确加载。这种冲突可能会破坏jQuery,导致错误。
- CDN失败:一些网站依赖于托管在内容交付网络(CDN)上的jQuery。如果CDN不可用或被阻止,网站将无法加载jQuery,从而导致错误。
所有这些问题都会阻碍jQuery顺利运行。但是不要担心–凭借我们的经验,我们可以指导您通过解决方案来解决问题。
如何修复“jQuery未定义”错误
1.更新WordPress、主题和插件
过时的软件是导致“jQuery is not defined”错误的最常见原因之一。过时的主题或插件可能与最新版本的WordPress不兼容,这可能导致脚本冲突。要解决此问题,请执行以下操作:
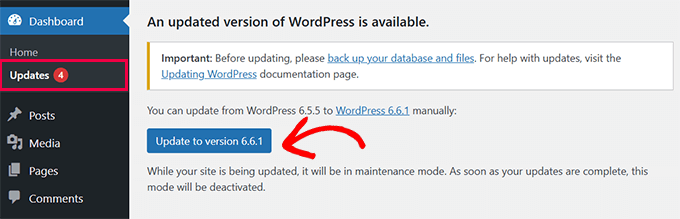
首先,确保您的WordPress核心已更新。导航到仪表板»更新,如果有更新,请单击“更新到版本X.X.X”。

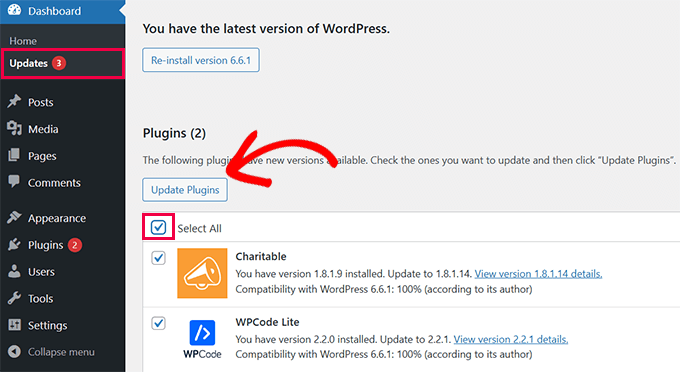
您的WordPress插件更新将在核心更新下方列出。
您可以选择所有插件并单击“更新插件”。

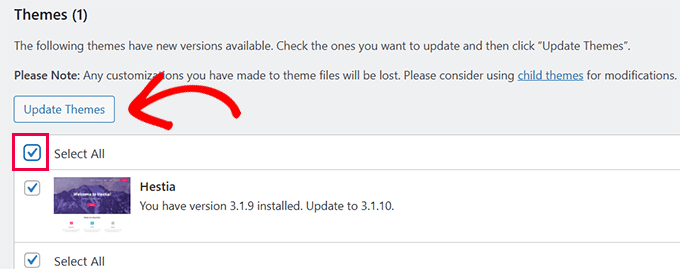
最后,你会看到你的WordPress主题的更新。
只需选择所有主题并单击“更新主题”。

2.检查jQuery是否正确加载
在探索更高级的解决方案之前,重要的是检查jQuery是否实际加载到您的站点上。此步骤可帮助您确认jQuery是否可用并且是否正常运行。
只需右键单击WordPress网站上的任何位置,然后选择“查看页面源”。
提示:或者,您可以在Windows上按Ctrl + U或在Mac上按Cmd + Option + U来访问页面源。
这将显示您的页面的原始HTML和JavaScript。

接下来,按Ctrl +F(或Mac上的Cmd + F)以调出搜索栏,并输入’jquery.min.js’。
如果jQuery被正确加载,您应该在代码中看到对它的引用。

寻找jQuery的另一种方法是使用浏览器的Inspect Tool。只需转到“网络”选项卡并重新加载页面。
提示:在Windows设备上,您可以通过按键盘上的F12来访问“检查工具”。对于Mac,点击Options + Cmd + I。
通过在搜索栏中输入’jquery’来过滤网络活动。如果加载了jQuery,你会看到它列在这里。

如果你没有看到jQuery加载在这两个方法中,问题可能是它如何在WordPress中排队。在以下步骤中,我们将指导您解决此问题。
3.添加jQuery Fallback
有时,您网站上的脚本可能正在使用存在连接问题的CDN加载jQuery。在这种情况下,它将无法加载jQuery并导致错误。
为了解决这个问题,你可以在你的WordPress网站上添加一个jQuery回退。这样可以确保jQuery始终处于加载状态。
您需要将其添加到网站的头部部分,以确保它首先加载。但是,我们不建议直接编辑主题文件。我们已经看到人们在更新主题和他们添加的代码时丢失了他们的更改。
在WordPress中添加自定义代码的最佳方法是使用WPCode插件。它是一个代码段管理器,使您能够安全地添加自定义代码,而不会破坏您的网站。
首先,安装并激活WPCode插件。有关详细信息,请参阅我们的教程安装WordPress插件.
注意:还有一个免费版本,称为WPCode Lite。
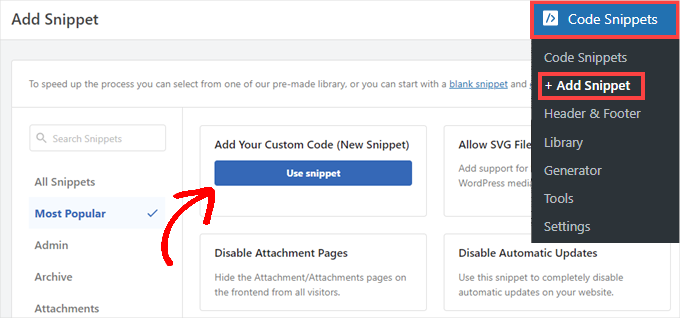
一旦激活,转到代码段» +添加Snippets。然后,点击“添加您的自定义代码(新代码片段)”下的“使用代码片段”按钮。

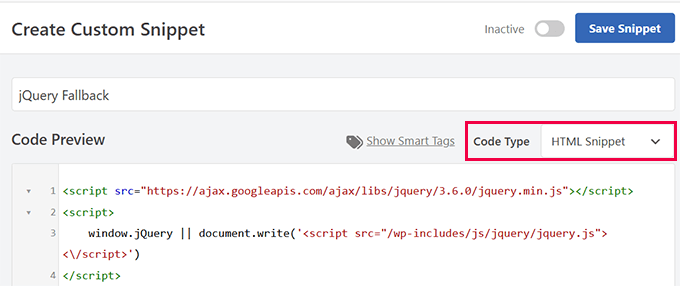
在代码编辑器中,给你的代码段起一个类似“jQuery Fallback”的名字。
之后,选择“HTML嗅探器”作为“代码类型”。

接下来,将以下代码粘贴到“代码预览”框中:
|
1
|
<2#script4#src=7#"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"9></11script><15script17>19 21# |
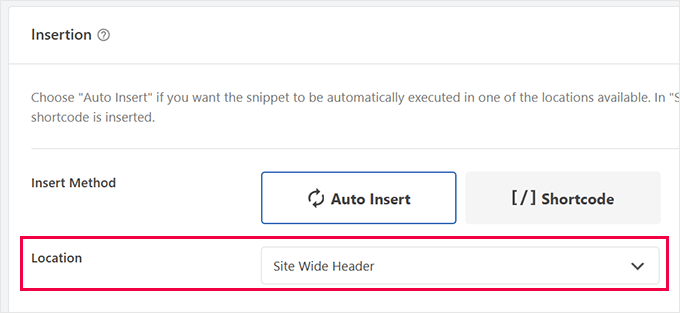
在这里,您可以告诉WPCode在哪里加载此代码。确保您选择了“站点宽标题”。

最后,单击顶部的“保存嗅探器”按钮以保存自定义代码。
之后,不要忘记通过切换到“Active”来激活代码片段。

4.修复脚本加载顺序(高级)
“jQuery未定义”错误的另一个常见原因是jQuery在其他依赖它的脚本之后加载。修复脚本加载顺序可确保始终首先加载jQuery,从而防止冲突。
如果您知道哪个脚本依赖于jQuery,则可以通过将jQuery添加为依赖项来正确地排队该脚本。
如果’jQuery is not defined’错误是由jQuery在依赖于它的其他脚本之后加载引起的,您可以使用WPCode修复脚本加载顺序。
首先,安装并激活WPCode插件,或者使用名为WPCode Lite的免费版本。
激活后,转到代码段» +添加代码段,然后单击“添加自定义代码(新代码段)”下的“使用代码段”按钮。

在代码编辑器中,给你的代码段起一个类似“Fix Script Loading Order”的名字,并选择“PHP snippet”作为你的代码类型。
然后,添加以下代码以确保jQuery作为任何自定义脚本的依赖项排队:
|
1
|
wp_enqueue_script( #'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array7#( 9# |
不要忘记用一个有意义的名称来替换’your-script-handle’以标识脚本。并将’/js/your-script.js’替换为主题的/js/文件夹中的实际脚本文件名。
代码中的array('jquery')部分确保首先加载jQuery。
一旦你添加了代码,向下滚动到“插入”选项,并选择“站点宽标题”,以确保脚本加载在您的网站的HTML的正确部分。

最后,单击顶部的“保存嗅探器”按钮以保存自定义代码。
之后,不要忘记通过切换到“Active”来激活代码片段。

使用WPCode正确地将脚本入队,确保jQuery以正确的顺序加载。如果这是问题的根源,这应该可以解决错误。
5.编辑wp-wp.php以修复jQuery加载问题
如果其他方法不起作用,编辑wp-config.php文件可以通过控制WordPress如何处理脚本加载来帮助。
如果脚本连接或文件路径问题导致“jQuery is not defined”错误,此方法很有用。
以下是如何应用此方法:
首先,访问您的wp-config.php文件。您可以使用FTP客户端(如FileZilla)或访问主机控制面板中的文件管理器来执行此操作。
wp-config.php文件位于WordPress安装的根目录(通常在public_html文件夹中)。
找到文件后,打开它进行编辑,并在显示/* That’s all, stop editing! Happy blogging. */的行之前添加以下代码:
|
1
|
/** Absolute path to the WordPress directory. */if3#( !defined(5'ABSPATH') )8define(10'ABSPATH'12, dirname(FILE) . |
下面是这段代码的作用:
ABSPATH定义确保WordPress知道其核心文件的正确路径,这可以防止jQuery加载问题。CONCATENATE_SCRIPTS行禁用脚本连接。这迫使WordPress单独加载每个脚本,防止合并脚本时出现冲突。
添加此代码后,保存更改并重新加载站点,以查看错误是否已解决。
禁用脚本连接是解决jQuery问题的一个简单但有效的方法,特别是当其他方法不起作用时。
6.获取高级支持来为您修复错误
如果上述方法都不起作用,或者你只是想让专家看看你的问题,那么你应该考虑使用我们的高级WordPress支持服务。

只需一次性支付少量费用,您就可以聘请我们技术精湛的专业WordPress工程师为您修复错误。
当您选择我们的紧急服务时,您不必自行处理试图修复“jQuery is not defined”错误的麻烦。
这样,您的网站将经历最少的停机时间,您可以尽快恢复在线业务运营。
此外,我们的紧急服务不会将您锁定在合同中,因此如果您对全面的维护支持计划不感兴趣,这可能是一个很好的选择。
也就是说,如果您想采取更积极主动的方法并减少未来网站紧急情况的风险,我们确实提供更全面的维护服务。