
设置下拉跟随菜单,有利于客户更方便的点击相关信息,了解更多信息从而提升获取询盘的几率。此方式可在电脑端及移动端设置展示。
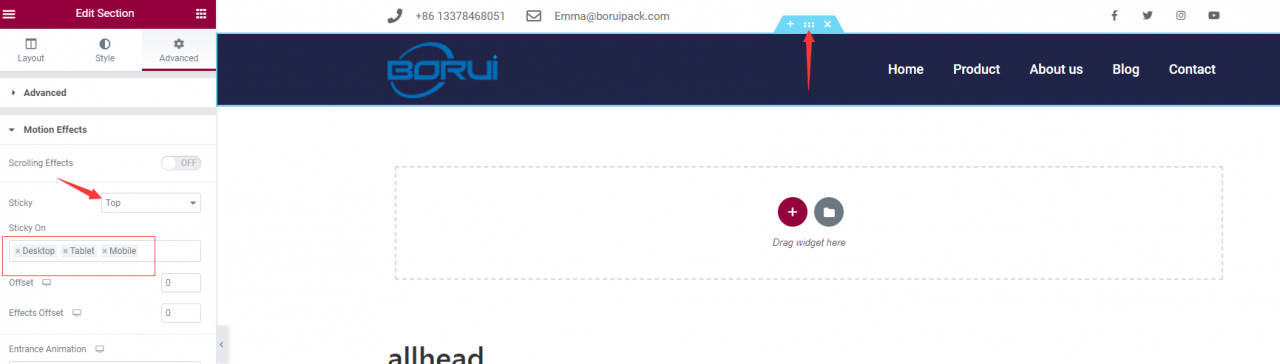
设置方法非常简单,看下图三秒设置完成即可:

设置运动效果中的Sticky为Top意为从顶部滚动下拉,Sticky On设置的为显示终端,图中为电脑、平板、手机都为跟随显示导航菜单。
相同的原理,我们可以设置底部的跟随,通常用于放置电话、邮箱、询盘等联系按钮。这样在访问每个页面时就可以非常方便的看到联系信息。

设置下拉跟随菜单,有利于客户更方便的点击相关信息,了解更多信息从而提升获取询盘的几率。此方式可在电脑端及移动端设置展示。
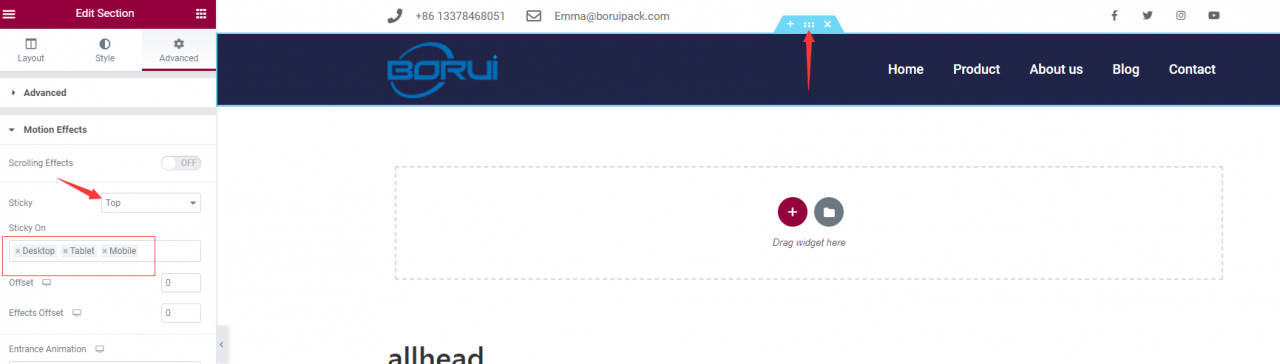
设置方法非常简单,看下图三秒设置完成即可:

设置运动效果中的Sticky为Top意为从顶部滚动下拉,Sticky On设置的为显示终端,图中为电脑、平板、手机都为跟随显示导航菜单。
相同的原理,我们可以设置底部的跟随,通常用于放置电话、邮箱、询盘等联系按钮。这样在访问每个页面时就可以非常方便的看到联系信息。
填写您的邮件后,发布最新资讯后将自动推送给您

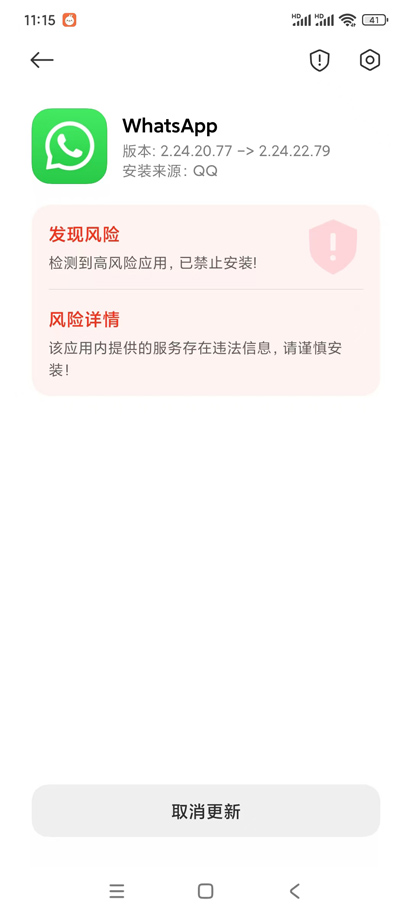
继WhatsApp苹果个人版在上半年其应用商店屏蔽

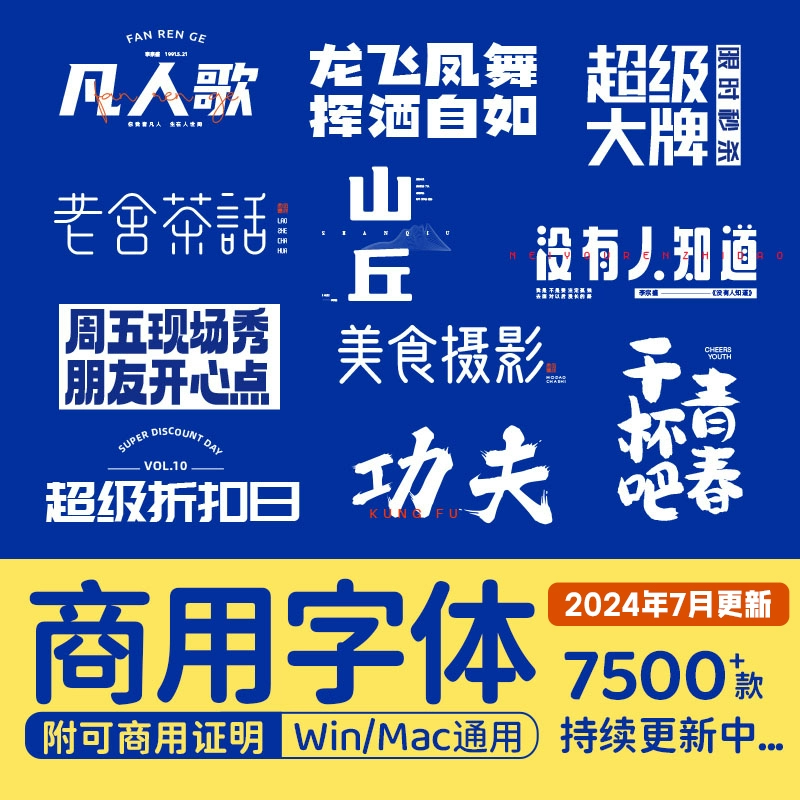
为什么一定要使用商用字体? 如果你经历过字体版权碰

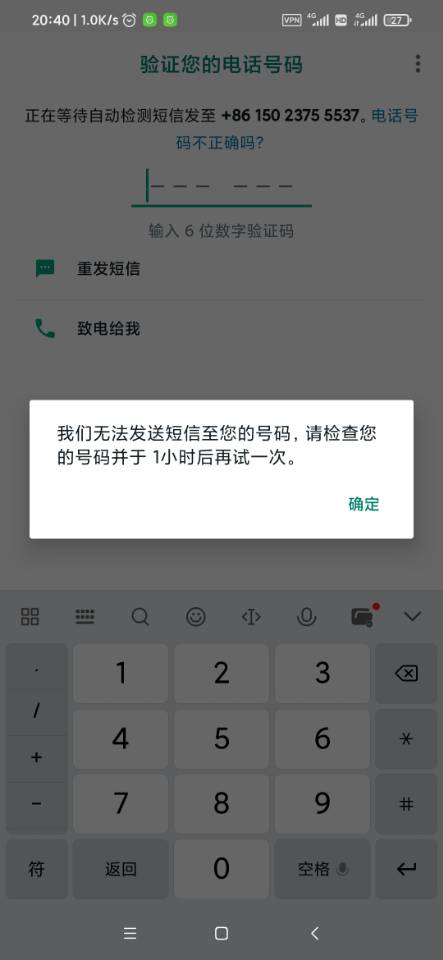
当我们输入手机号后,系统提示:我们无法发送短信至您

通过优惠链接购买Hostinger空间将享受一次免
主要推荐 1 ChatGPTPlus.cn Raw

不仅仅是群发软件,还有获客功能! 软件介绍 1、支