
应用场景
用于多方面展示产品图片或其它图片,鼠标移动到图片上后自动切换显示另一张图片。
应用案例一:怀子产品,主显图为合盖的怀子图片,当鼠标移动到主显图时则显示怀子开盖图片。
应用案例二:包装产品,主显图为整体包装,当鼠标移动到主显图时则显示打开包装后的图片。
其它产品请按此思路操作即可。
演示地址
操作方法
1、Add Item
2、在中部找到《悬停框架》
3、上传图片即可,一个悬停框架上传两张不同的图片。

应用场景
用于多方面展示产品图片或其它图片,鼠标移动到图片上后自动切换显示另一张图片。
应用案例一:怀子产品,主显图为合盖的怀子图片,当鼠标移动到主显图时则显示怀子开盖图片。
应用案例二:包装产品,主显图为整体包装,当鼠标移动到主显图时则显示打开包装后的图片。
其它产品请按此思路操作即可。
演示地址
操作方法
1、Add Item
2、在中部找到《悬停框架》
3、上传图片即可,一个悬停框架上传两张不同的图片。
填写您的邮件后,发布最新资讯后将自动推送给您

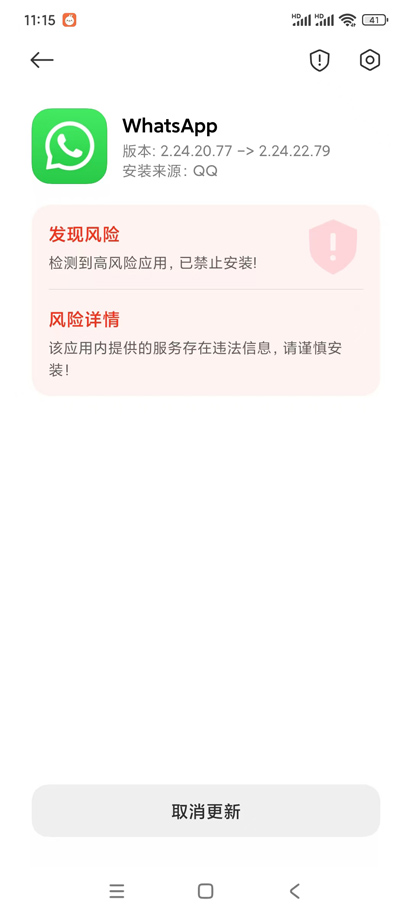
继WhatsApp苹果个人版在上半年其应用商店屏蔽

为什么一定要使用商用字体? 如果你经历过字体版权碰

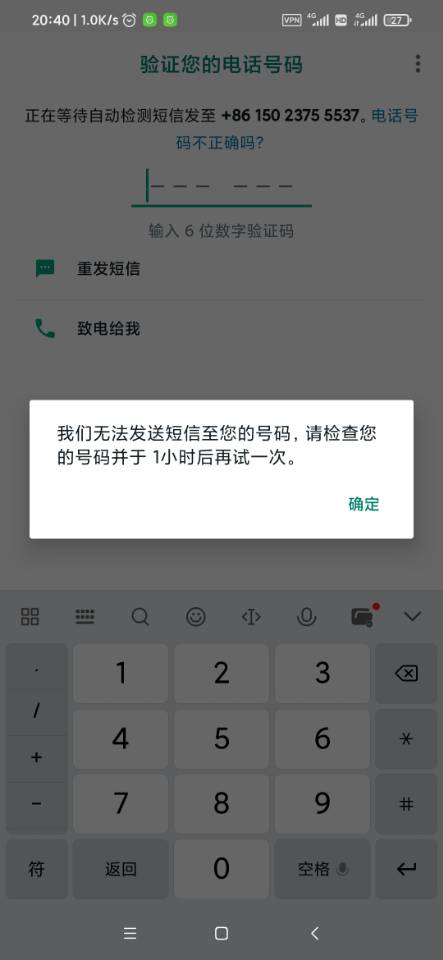
当我们输入手机号后,系统提示:我们无法发送短信至您

通过优惠链接购买Hostinger空间将享受一次免
主要推荐 1 ChatGPTPlus.cn Raw

不仅仅是群发软件,还有获客功能! 软件介绍 1、支